Talk:Credos/Alternative credo dependencies graph
Alternative credo dependencies graph
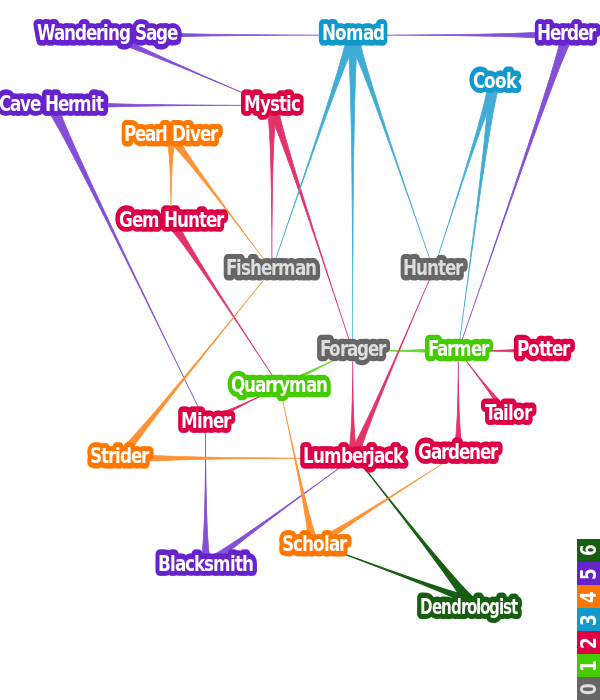
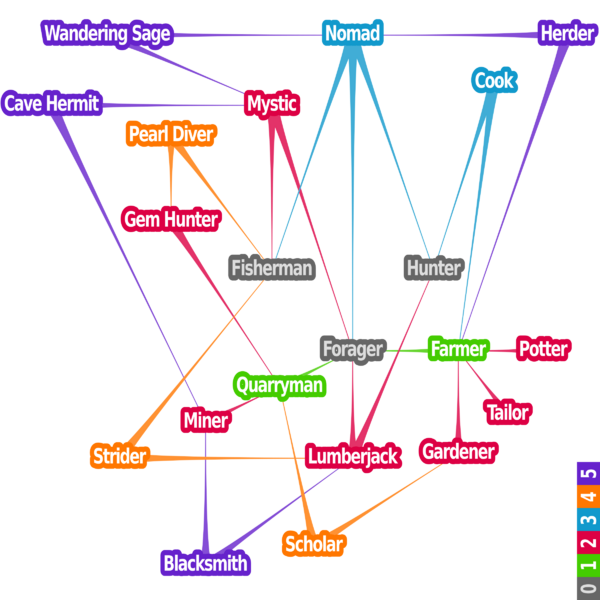
Alternative credo dependencies graph. Might look slightly less tangled. Should it be added to Credos page? Any mistakes/rough edges that need to be fixed?
Late edit: downscale hi-res png next to "svg"
--Tmp0340 (talk) 01:57, 16 March 2023 (UTC)
- Suggest using/uploading this as a SVG image. Which would make it easier to potentially update, and also resolution independent. --.MvGulik. 22:02, 16 March 2023 (UTC)
- Announced: ... kinda. March 2020 --.MvGulik. 06:13, 17 March 2023 (UTC)
- I have been playing around with SVG for some time know, while working on some relative big local SVG project (SVG/CSS/JScript/Python). So if you get stuck at some point, feel free to ask. Good luck. --.MvGulik. 17:06, 17 March 2023 (UTC)
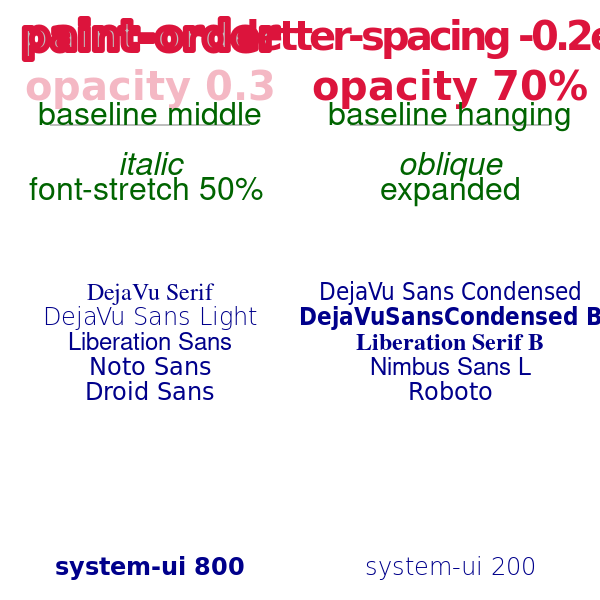
- Used some rather dirty JS to get cleaner SVG source code. But it looks like fonts shenanigans require fixing still. Will take a look at that later.
- Page with JS generating SVG, Just SVG --Tmp0340 (talk) 00:59, 1 April 2023 (UTC)
- Yep, font doesn't look good in Chromium either (used Firefox for generated SVG preview) --Tmp0340 (talk) 01:07, 1 April 2023 (UTC)
- PS: "paint-order" is a SVG 2.0 feature. Together with using version=1.1 its probably why re-sized versions of the image do not show correctly. (Screenshot,Firefox)
- In the worst case the used VipsScaler is not supportive to SVG 2.0 features. (although I somehow doubt that).
- --.MvGulik. 09:21, 1 April 2023 (UTC)
- > although I somehow doubt that
SVG fonts
Thanks a lot for your time and help you provided MvGulik!
Now going to figure out proper font parameters to get rid of transform="scale (%%font-stretch%% 1)" --Tmp0340 (talk) 23:51, 1 April 2023 (UTC)
Uploading SVG with Google Font imported via
<style type="text/css">@import url(http://fonts.googleapis.com/css2?family=Tangerine);</style>
returns
Upload warning. Found unsafe CSS in the style element of uploaded SVG file.
Since usage of imported fonts isn't available, is there a way to get the list of system typefaces safe to be used? And what would be the best practice regarding fonts for SVG images in general? --Tmp0340 (talk) 17:17, 2 April 2023 (UTC)
- I have very little experience with fonts and font-support in browsers. But maybe this meta.wikimedia.org/wiki/SVG_fonts page will be of some use. --.MvGulik. 22:49, 2 April 2023 (UTC)
With the following code the image is placed next to the Table of content(TOC) - filling up that big blank empty space.
It also uses the TOC border and background styles on the image-div. Although those are optional of course.
... bonuses. <div style="display:flex;"> <div style="margin-right:50px;">__TOC__</div> <div style="margin-top:20px; background-color:#f8f9fa; border:1px solid #a2a9b1;">[[File:Credotree-redo-001.svg|600px]]</div> </div> =About=
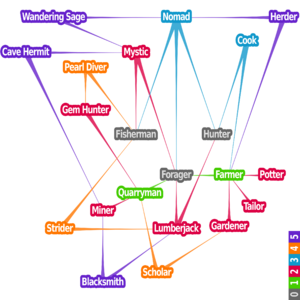
One thing though. I think "Credotree-redo-001.svg" feels a bit bold-ich in this case compared to the earlier "Credotree redo v01.png" image. Compare preview of both
Other than that. As it feels generally finished, feel free to add it when your happy with it.
--.MvGulik. 07:46, 4 April 2023 (UTC)
- Thank you for clearance. Added. Not sure if my display:flex div edits are ok tho
- May this general "SVG in MW" discussion just hang out here or would it be better to move it somewhere else? --Tmp0340 (talk) 02:26, 6 April 2023 (UTC)
- Div edit: Seems fine to me. Left/right placement of the image is a matter of personal preference. I placed it for example more near the TOC to give both a stronger visual link, and the page-flow feels more natural to me in that case. But like I said, it mainly a personal preference thing.
- Moving/(renaming): Yea, not a bad idea. Potential locations that come to mind: A sup-page of this discussion page, the discussion page of the image itself, or even a sub-page in your own user-space. For the moment the first option feels more natural to me. (It can always be moved again if the need arises.) --.MvGulik. 07:35, 6 April 2023 (UTC)
- O yea. Technically you did not need any clearance from me or anyone else of course. But, when in doubt, starting with asking questions is never a bad thing. --.MvGulik. 10:18, 6 April 2023 (UTC)
Subsequent editing
Still questioning how suitable is SVG image like that credo tree for editing (by most of wiki users with something like Inkscape). Because it doesn't feel so:
- Editing itself is an headache
- Result is messy: shapes got distorted because of transformations; font issues; ...how did that clipping at Cave Hermit even happen?
- Source code is a source code after WYSIWYG-editing. It's not human-readable anymore of course
As for now, I got no idea how to approach the problem with editable complex pictures in general and SVG (with current MW's limitations and quirks) doesn't look like solution --Tmp0340 (talk) 15:11, 21 April 2023 (UTC)
- Yea, I hear you. I really thought SVG would be generally useful, and relative easy to update.
- But so far that's not panning out. And Inkscape itself (powerful as it is) is not a tool anyone can just jump in for a quick and easy edit (when skipping the human-readable svg-code idea). :(
- On top of that I also started to question if SVG is actually 'that' useful as upload format from a final-displayed MW-image point-of-view (which was one reason why I requested SVG support to be switched on for RoB). As far as I know it seems that the source SVG is first turned into a master raster image, which is than used to generate other-sized versions of the image. Which kinda bypasses the whole idea of SVG's "will look good in all resolutions".
- I probably should search around Wikimedia/+Commons to see how they use & think about SVG.
- Still ... definitely appreciate the work you have put into this. --.MvGulik. 18:23, 21 April 2023 (UTC)
WEBP
Maybe hi-res images can address (if not solve) "looks good at any resolution" point. Also, does MW handle WEBP format okay-ish?
Preview isn't showing
--Tmp0340 (talk) 14:36, 22 April 2023 (UTC)
P.S. not showing on the page after editing either(*)
Apparently, downscale hi-res images appear quite blurry, so it's barely a solution. As for Responsive images, wonder if there is a way an editor can control srcset for an image uploaded/inserted. --Tmp0340 (talk) 15:24, 22 April 2023 (UTC)
"WEBP preview": Yea. There is some local RoB issue with WEBP images. I think the generation of the needed preview images is just skipped for WEBP images. Reported this to Spiff (response could take a while - depending on his personal schedule). ... Other than that WEBP images should work just fine.(*)- "control srcset for an image": I'm not aware of any, or 'I just don't know'. --.MvGulik. 17:10, 22 April 2023 (UTC)
- Should "Image with dimensions greater than 12.5 MP" and "WEBP support" warnings be added to Special:Upload page? --Tmp0340 (talk) 17:32, 22 April 2023 (UTC)
- Guess it can't hurt. ... Done. --.MvGulik. 18:25, 22 April 2023 (UTC)
- Should "Image with dimensions greater than 12.5 MP" and "WEBP support" warnings be added to Special:Upload page? --Tmp0340 (talk) 17:32, 22 April 2023 (UTC)
- (*):As of 27 February 2024 WEBP image previews are now working on RoB wiki. --.MvGulik. 02:36, 27 February 2024 (UTC)